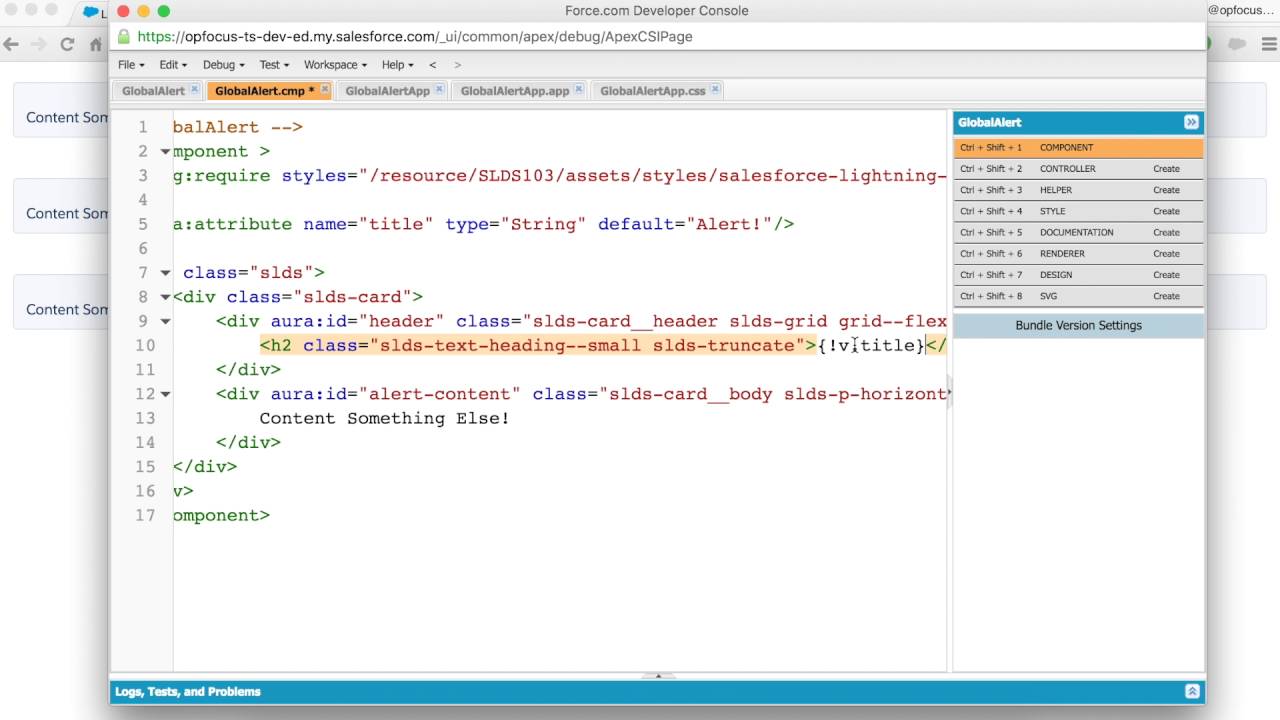
How to create with SLDS grid system and lightning:cards some "full-screen" height cols and inner scrolls on overflow - Salesforce Stack Exchange

Salesforce Code Crack: Custom Data table with multiple row selection in Lightning Web Components(lwc)

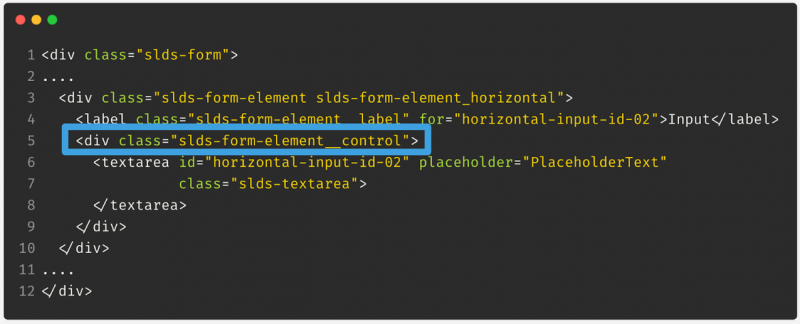
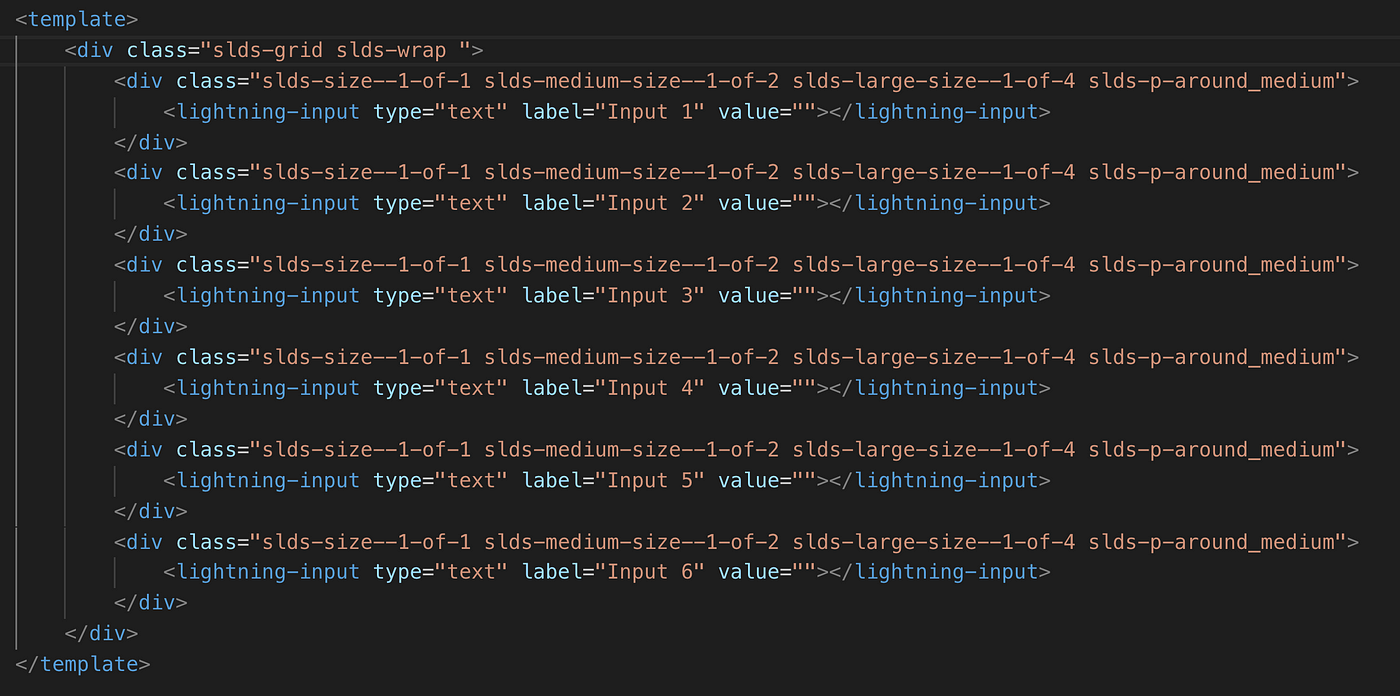
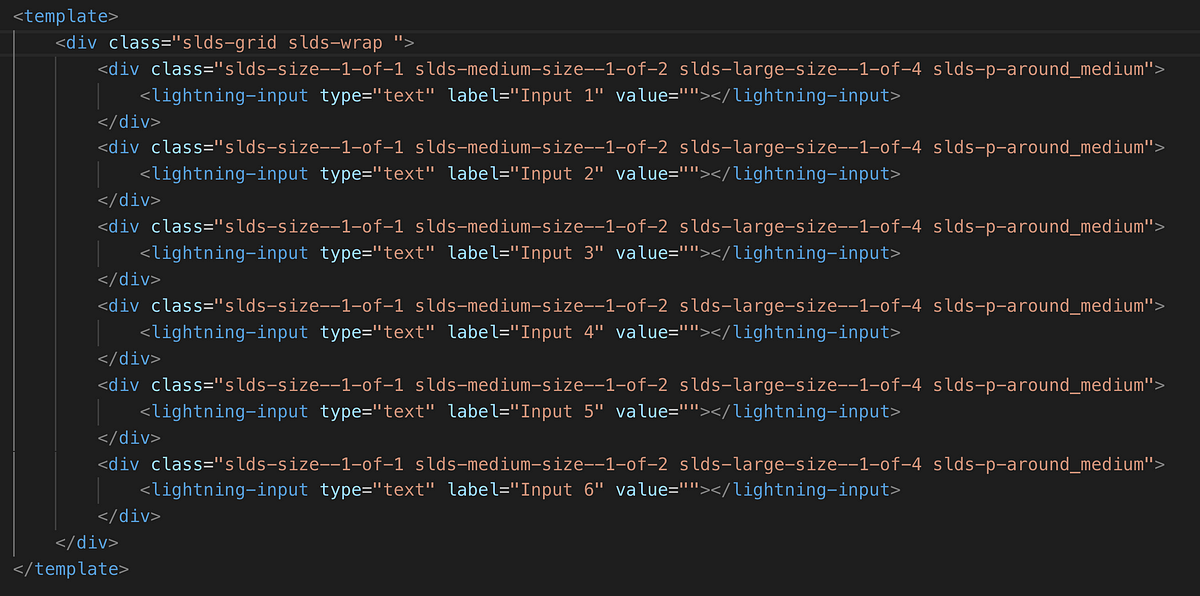
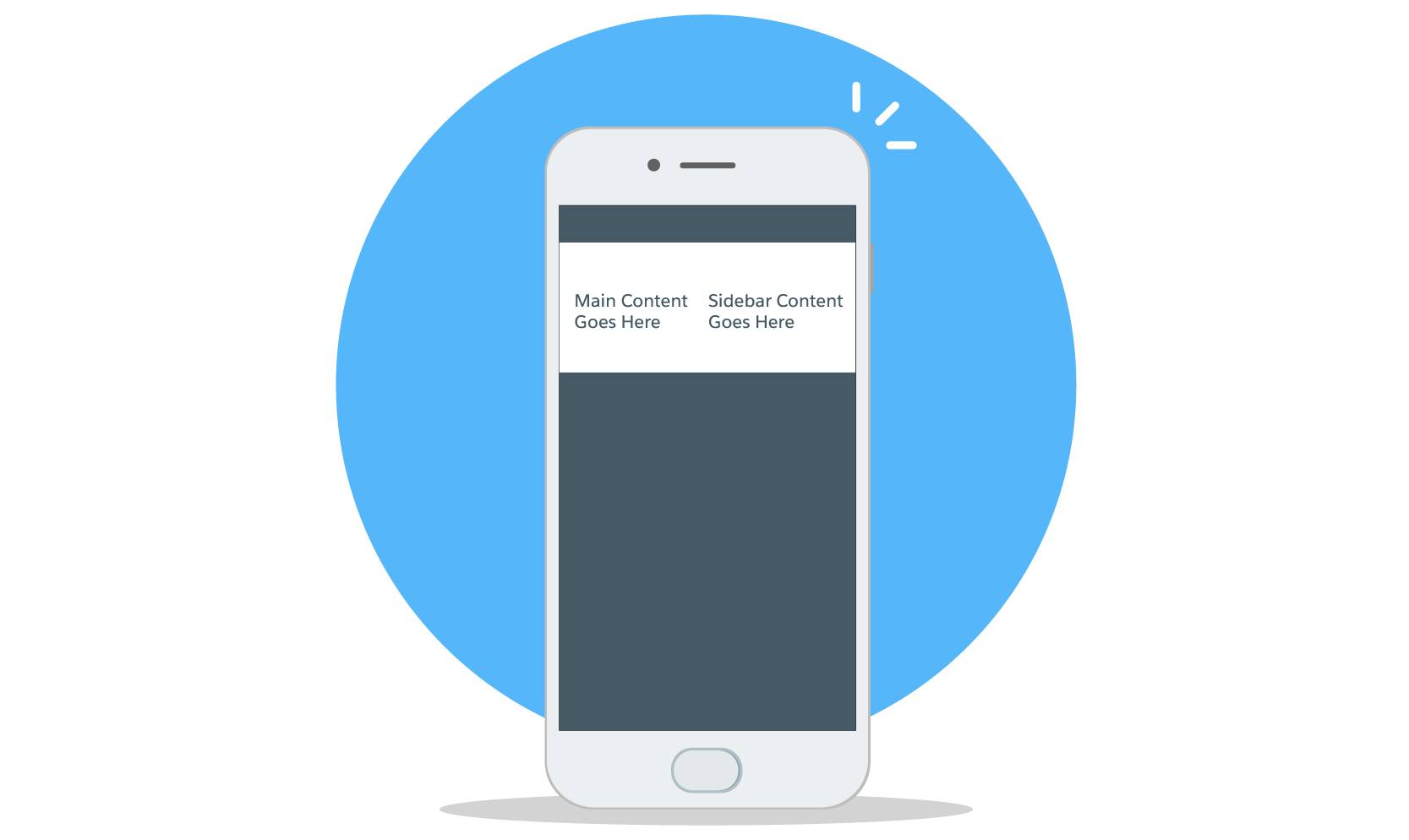
lightning web components - slds-size Not Working Properly For All Elements - Salesforce Stack Exchange

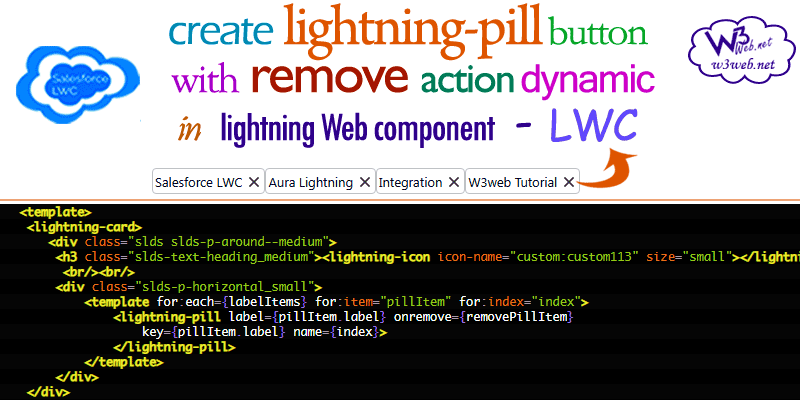
How to create lightning-pill button with remove dynamically functionality in LWC Salesforce | create lightning-pill/lightning-pill-container with remove button action in lightning web component Salesforce -- lwc