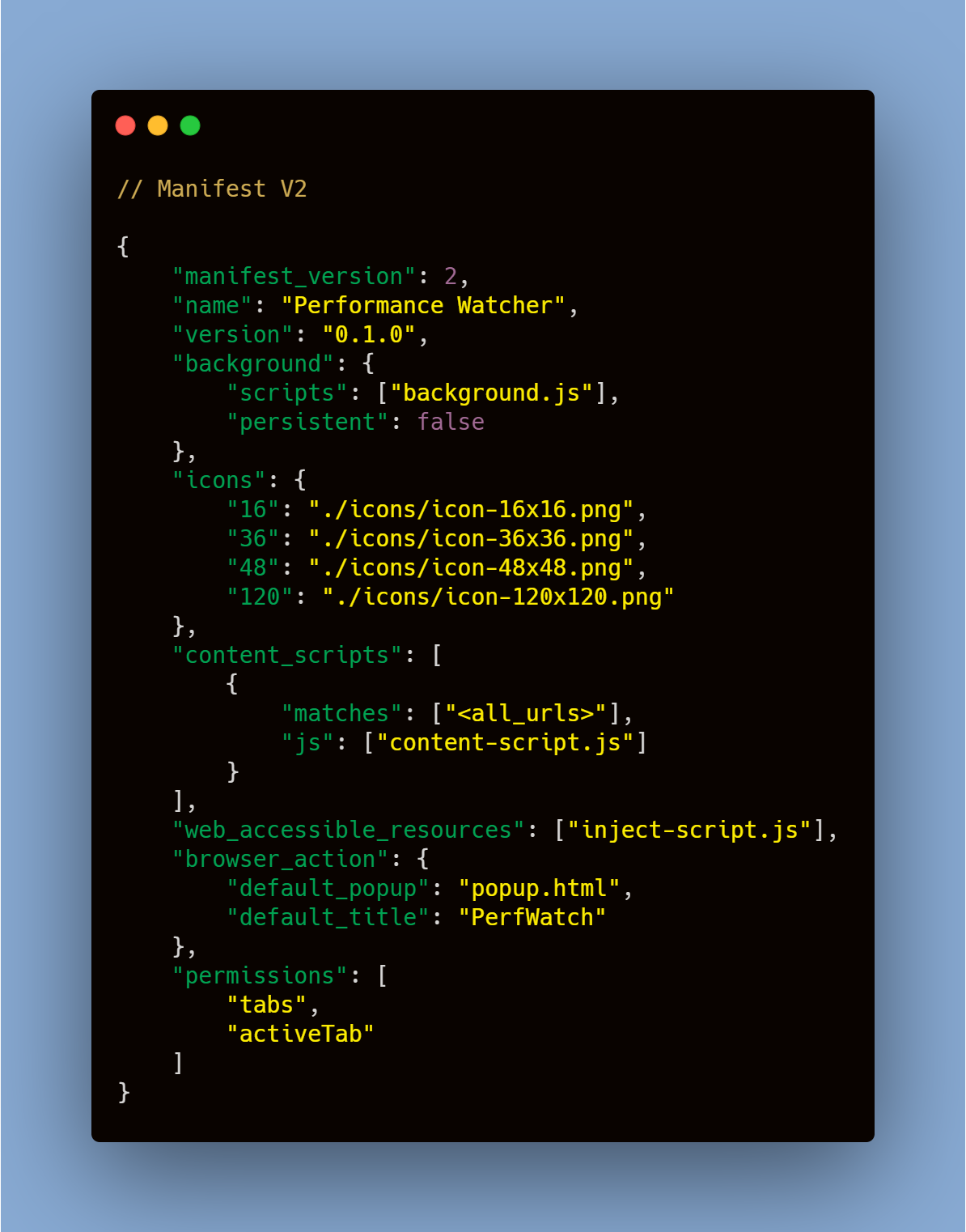
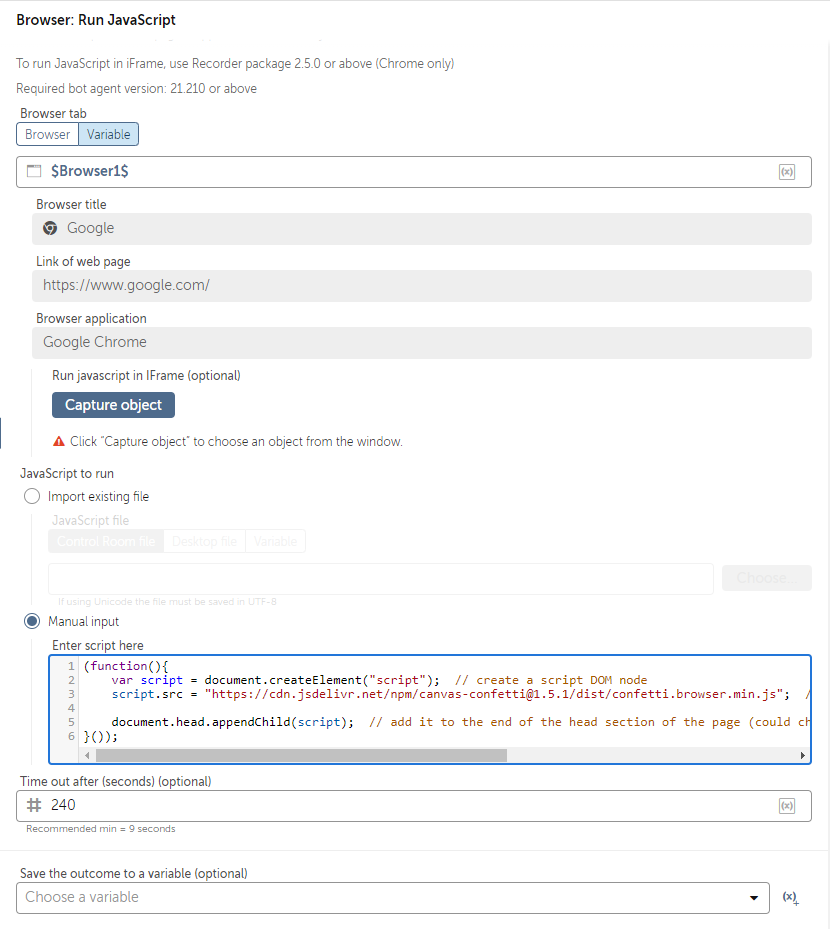
How to Use A Content Script with a Popup In Your Chrome Extension | by Matt Croak Code | Level Up Coding

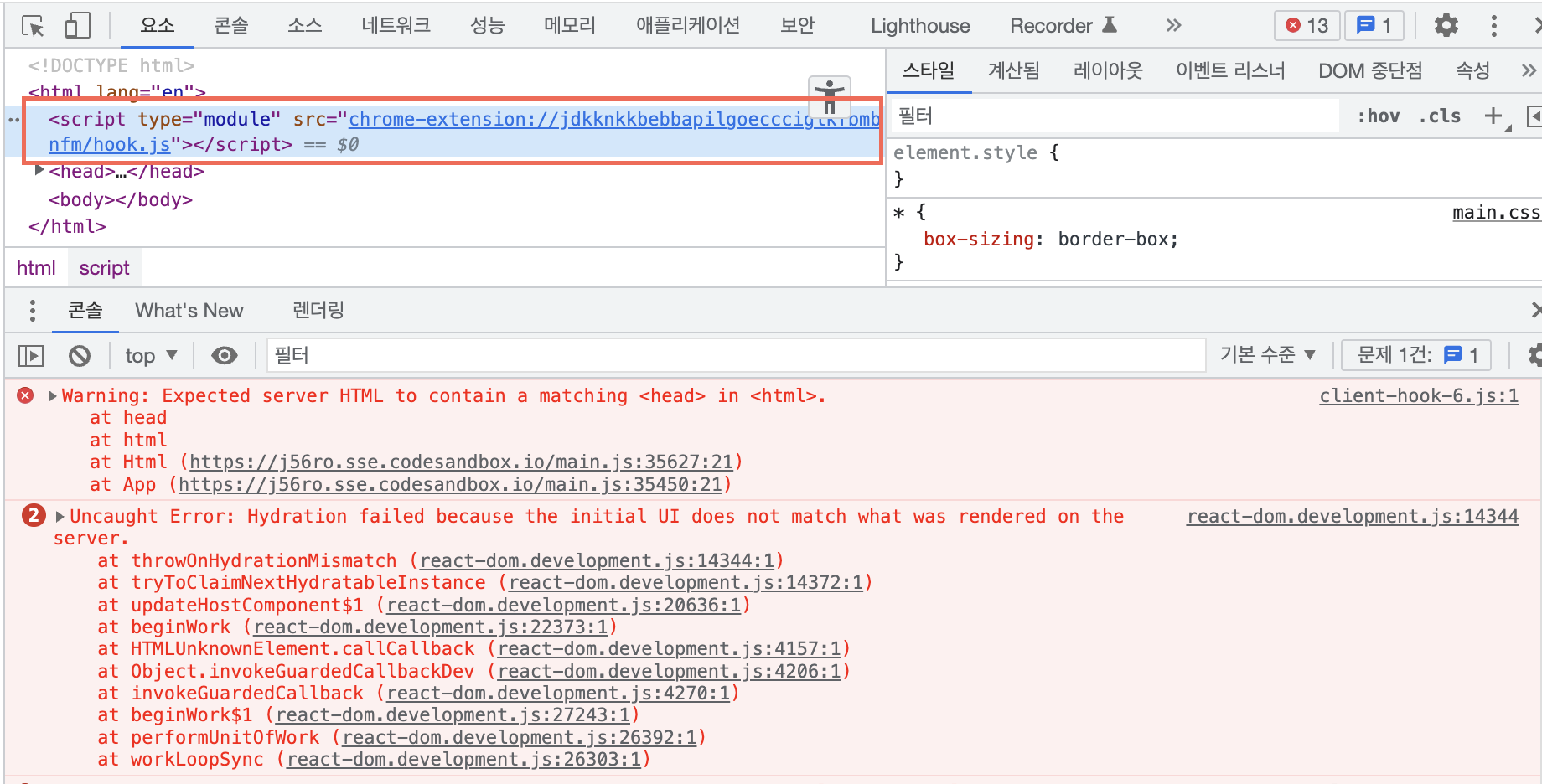
Bug: Hydration mismatch error due to plugins generating script tag on top · Issue #24430 · facebook/react · GitHub

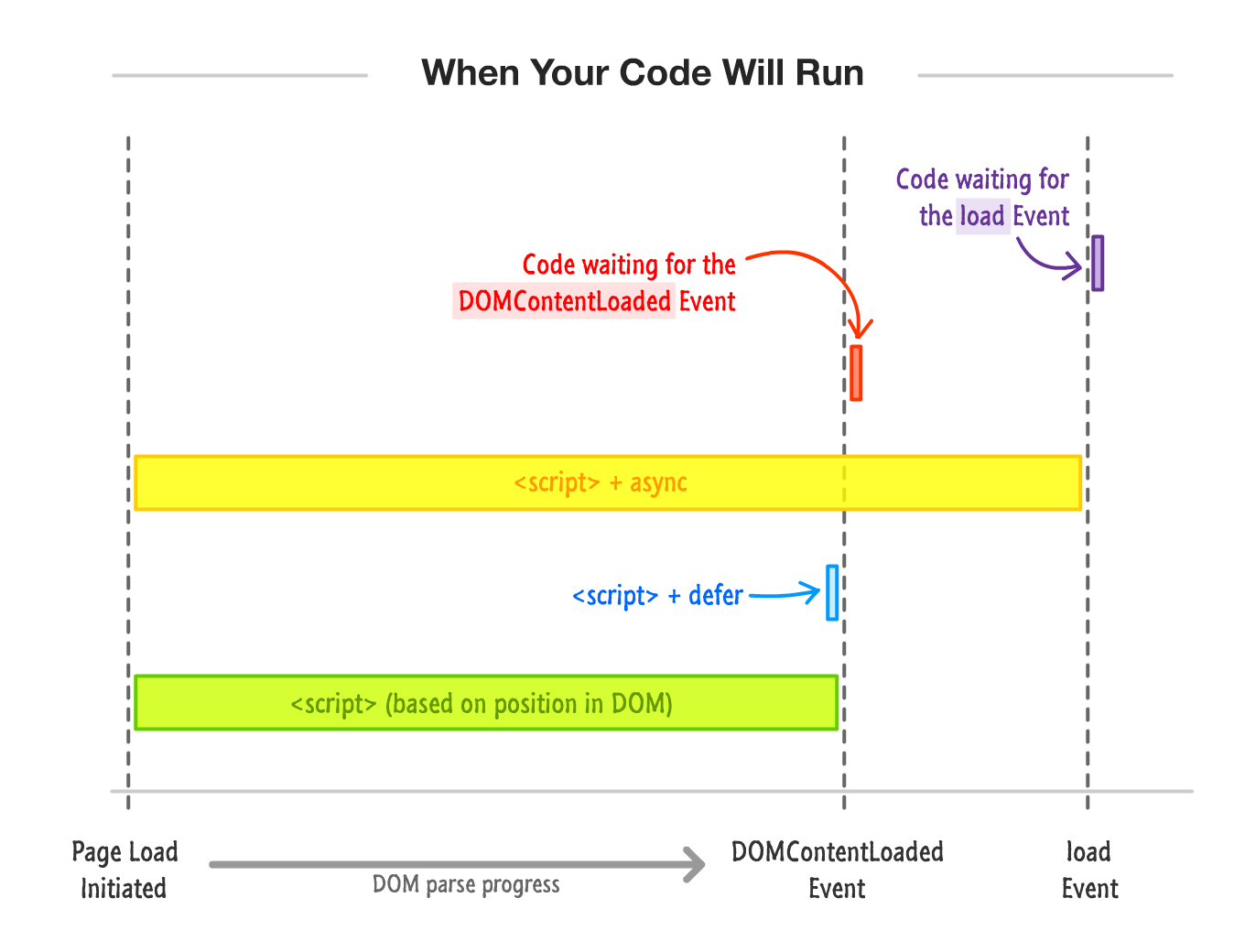
Building the DOM faster: speculative parsing, async, defer and preload - Mozilla Hacks - the Web developer blog